「記事を読みやすくしたいけど、どうしたらいいかわからない……」と悩んでいませんか?
「読みやすい記事にするのが大事」というのは理解しているけれど、いざ取り組もうとしてもイメージできないですよね。
今回は、初心者向けに、読みやすいブログ記事にするための書き方やデザインのポイントについて解説していきます。
*読みやすいブログとはどんなものか知りたい
*読みやすい記事の書き方を知りたい
*読みやすいブログデザインにするコツが知りたい
ブログ記事では、訪問者の疑問や悩みを解決する情報が重要。
しかし、有益な情報も訪問者に正しく届かなければ意味がありません。
情報をスピーディに得たいと思っているブログの訪問者は、ストレスを感じるとすぐに離脱してしまいます。
そこで、ブログ記事では「読みやすさ」も非常に重要なのです。
最後まで読み進めれば、レベルアップした記事が書けるようになります!
ブログ記事でいう「読みやすさ」とは?
 読みやすいブログ記事とは、情報が整理されていて理解しやすく、ストレスなく読める記事のことです。
読みやすいブログ記事とは、情報が整理されていて理解しやすく、ストレスなく読める記事のことです。
ブログ記事を読みやすくするポイントは、「わかりやすい文章の書き方」と、「情報を整理し、見やすくするデザイン」の2つです。
「読みやすい」というと、文章の書き方を想像される方が多いかもしれません。
記事によっては、示したい情報や説明する内容が多くなりますので、見た目から情報を整理しやすくするデザインも重要です。
文章の書き方とデザインの両面から工夫をして、読みやすいブログ記事を目指しましょう。
ブログの読者は、気になる見出しだけ読んだり、文章を流し読みしたりと、細かい説明まですべて読んでくれません。
すべて読んでくれなくても、要点をつかんでもらえるようなブログ記事を目指します!
読みやすいブログの書き方ポイント9選
 まずは、読みやすいブログを書くうえで必要な「書き方」のポイントを解説します。
まずは、読みやすいブログを書くうえで必要な「書き方」のポイントを解説します。
書き方のポイントを理解できれば、わかりやすい文章に仕上げることができます。
ブログ記事の書き方のポイントは、以下の9つ。
ブログ記事の書き方のポイント
①結論から書く
②文を短くする
③見出しでストーリーを伝える
④漢字を多くしない
⑤同じ文末表現にしない
⑥「です・ます調」「だ・である調」を統一
⑦専門用語を使わない
⑧箇条書き・表をいれる
⑨指示語は使わない
一気にすべてこなす必要はありません。取り組みやすいものから順に実践すればOK。
繰り返すうちに自然と意識できるようになります。
1. 結論から書く
読みやすいブログを書くには、結論から文章を書いてみましょう。
まず最初に結論を述べることで、伝えたい内容が明確になり、続く説明の理解度がぐっとアップします。
結論が先にわかることで、説明の理屈やニュアンスをスムーズにつかむことができます。
こうした文章をスラスラ書けるようになるためには、「PREP法」という方法を使います!
PREP法は、「結論→理由→具体例→結論」という順序。
一般的に知られている、情報を伝える文章の構成モデルです。
PREP法
P:Point(結論)
R:Reason(理由)
E:Example(具体例)
P:Point(再結論)
以下は結論を後に書いた文章の例です。
結論を「後」に書いた例
子ども連れのお出かけは、出かけた先にトイレや授乳室があるか分からないことがあります。到着した時に施設の案内やスタッフに聞けば良いのですが、時間もかかりますし、子どもは待ったなしなのが困るところ。まずは、お出かけ前にトイレの場所や授乳室の有無を確認してから出発するのがよいでしょう。
それでは、結論を先に述べた場合はどうでしょうか。
結論を「先」に書いた例
子ども連れのお出かけ前は、トイレの場所や授乳室の有無を確認しましょう。出かけ先のトイレや授乳室が分からないと、施設の案内やスタッフに聞くことになり時間がかかることが。子どもは待ったなしなので困りますね。はじめに確認しておくと、お出かけ先でも子どもに余裕を持って接することができますね。
書かれている内容はすべて同じです。(付け足した部分、言い回しが違う部分あり)
結論を先に伝えるだけで、後の文章も理解しやすくなって、すんなり文章の内容が頭に入りますね。
「結論から述べる」ことは、わかりやすい文章の基本ですので、しっかり覚えておきましょう。
ブログタイトルをつけるコツはこちらの記事が参考になります!
2. 文を短くする
文をなるべく短く、簡潔にまとめることを心がけましょう。
文が長すぎると、伝えたいことが捉えにくくなったり、ニュアンスを誤解しやすくなったりします。
また、最近ではスマホでブログ記事を読む人も多いですね。スマホでは長い文章を読むのがストレスになります。
以下は1つの文が長い例です。
1つの文が長い例
我が家には冬の定番の夕食があり、それは鍋料理と煮込み料理になります。
ふたつともおなじような料理になりがちですが、ほんの一工夫でバリエーションをつけることができ家族にも「おいしい」と好評です。
情報が続々と入ってくるため、文が区切られないままだと、理解するのが困難ではないでしょうか。
短い文章にした例
我が家には冬の定番夕食があります。それは、鍋料理と煮込み料理です。
ふたつとも同じような料理になりがちですね。でも、ほんの一工夫でバリエーションをつけることができます。
家族にも「おいしい」と好評です。
このように、文章を短いセンテンスで区切るようにしましょう。
ひとつの文章の長さが50文字程度になると、短い文章になり読みやすくなります。
3.見出しでストーリーを伝える
 記事のあらすじを読者に分かりやすく伝えるようにしましょう。それには、見出しの構成や表記を工夫します。
記事のあらすじを読者に分かりやすく伝えるようにしましょう。それには、見出しの構成や表記を工夫します。
目次を取り入れることも大事。当ブログのように、「書き出し文」の次に目次を設定しましょう。
*目次の設定は、ワードプレステーマに実装されていることも。
テーマに実装されていない時はプラグインを入れましょう!→ワードプレスの新規プラグイン「Table of Contents Plus」を検索。
ブログの訪問者は目次(見出しの構成)を見て、内容を知ることになります。
「結論から書く」というのもわかりやすくなるコツ。
さらに、見出しの構成から記事のあらすじが分かると、内容を読み進める時に理解しやすくなるでしょう。
見出しの作り方で分かりやすくなるポイントは以下の通りです。
* 一つの見出しで伝えたいことは一つにする
*見出しで伝えたいことを簡潔に表現する
*前後のつながりがスムーズな見出しの構成にする
文章の構成が分かりやすいと、目次で見出しをみるだけで、あらすじを理解できます。
試しに、見出しだけを見て、記事で伝えたい内容や進行の流れが理解できるかを確認してみます。
もしわかりにくいと感じた場合は、「一つの章に詰め込みすぎていないか」「見出しの表記が明確であるか」などを見直してみてください。
4. 漢字を多くしない
ブログ記事を書く際は、漢字を多用しすぎないようにします。
漢字の多い文章は、読むだけで疲れてしまい、読者にストレスを与えます。
以下は漢字を多く使用した文の例です。
漢字を多く使った例
私は休日に一人旅をするのが趣味です。旅行計画を立てるのも大好きで、旅行初日から終日まで、立ち寄る観光名所考えます。
一方、以下の文は漢字を減らし、読みやすくした例です。
漢字を減らした例
私は休日にひとり旅をするのが趣味です。旅行プランを立てるのも大好きで、旅のはじめから終わりまで、訪れる観光スポットを考えます。
「漢字30%・ひらがな70%」程度の比率を、一つの目安として考えましょう。
カタカナが含まれる場合は、「漢字20%・ひらがな70%、カタカナ10%」程度が読みやすいですね。
割合はおおよそで構いません。使用する文字の種類もポイント。逆に漢字が少なすぎても、幼稚なイメージになりますね。
小学1年生の教科書は、ひらがなばかりで大人だと読みづらいです。そこに漢字が適度に入ってくる小学3年生、4年生の教科書は読みやすいと言えますね。
5. 同じ文末表現にしない
同じ文末表現が3回以上続くと、文が単調になります。小学生の作文のような、あどけない印象になる場合も。
同じ文末表現が連続する例
「11月なのに、とても気温か高くあたたかい1日でした。最近は温暖化で、東北も雪が少ないとのことでした。」
文末表現を変えた例
「11月なのに、とても気温が高くあたたかい1日でした。最近の温暖化で、東北も雪が少ないとのことです。」
文末表現のバリエーションを広げると、文章のリズム感が良くなり、読みやすさが増します。
「です」「ます」以外にも、「~でしょう」「~かもしれません」「~だそうです」など、文末の表現を変えてましょう。
また、語順を変えたり、体言止めと呼ばれる方法で名詞や代名詞を文末に置くことも有効です。
同じような表現が続くと単調であどけない印象を与えるのは、文末だけでなく、接続詞など、他の要素でも同じです。
6. 「です・ます調」「だ・である調」を統一
 「です・ます調」「だ・である調」を統一することは、ライティングの基本です。
「です・ます調」「だ・である調」を統一することは、ライティングの基本です。
複数の文体が混ざると、読者は違和感を感じ、ストレスがかかります。
実際に「です・ます調」と「だ・である調」が混在している例をあげてみます。
文体が混じっている例
私は北海道物産展が大好きです。北海道のグルメを一度に味わうことができて楽しいからだ。グルメ以外にも、ハッカや工芸品などもおすすめである。
文体を統一した例
私は北海道物産展が大好きです。北海道のグルメを一度に味わうことができて楽しいからです。グルメ以外にも、ハッカや工芸品などもおすすめです。
文体を統一した例は、「文末表現をいっしょ」にしていて、幼稚な印象。あくまで例として見てくださいね。
文章に慣れていないと、統一せずに書くこともあるのでで、注意しましょう!
どちらに統一すべきか迷った場合は、やわらかな印象を与える「です・ます調」で統一することをおすすめします。
その辺りの文末表現や文体を一部変えることは、臨機応変でいいと思う。
7. 専門用語は使わない
読みやすいブログにするには、専門的な用語を控えます。
理解できない専門用語を目にすると、読者はその難しさに戸惑いを感じます。さらに、文章を読み進めることにストレスを感じ、ページを閉じる可能性が・・・
たとえば以下のような例があります。
専門用語を使った例
「発達障害児には、聴覚や触覚などに過敏性を持つ子が多いことがあります。
補足を入れた例
「発達障害児には、聴覚や触覚などに過敏性を持つ子が多いことがあります。
聴覚過敏は物音の聞こえに対すること。触覚過敏は、食べ物、飲み物、においなどに関することを指します。」
例のように、補足を入れるとわかりやすくなります。
自分では当たり前に書いたことでも、もしかして読み手にとっては「それって何?」と疑問に思うかもしれません。
「小学生でもわかるような文章」と言われるのはこうした意味からです。
読み手にとってわかりにくい言葉、専門用語は、補足や説明を加えましょう。
もちろん、専門用語を使わずに同じ内容を伝えることができるならば、理想的です。
しかし、ブログのコンセプトによって、専門的な分野で内容を理解できる読者なら、補足などを入れなくても構いません。
8. 箇条書き・表を入れる
文章内の情報がいっぱいな時、箇条書きや表を使って情報を整理しましょう。
文章内に多くの情報が含まれると、理解するのに一苦労です。読者のストレスにもつながります。
見た目の観点からも、情報を整理してわかりやすくすることが重要です。
以下の例をご覧ください。
文章で情報を書き出した例
小学生の習い事で人気なのは、スイミング、ダンス、英会話、ピアノ、プログラミングです。適性もありますが、お子さんが楽しんで続けられるものを選びましょう。
箇条書きを活用した例
小学生の人気の習い事は次の通りです。
・スイミング
・ダンス
・英会話
・ピアノ
・プログラミング
適性もありますが、お子さんが楽しんで続けられるものを選びましょう。
2つの例を比較すると、箇条書きで書いた方が情報をスムーズに把握できますね!
さらに情報がたくさんある場合は、表の活用も効果的です。
見た目だけでなく、わかりやすい内容にすることは、読みやすい記事を作るためにも重要です。
9. 指示語は使わない
指示語というのは、「これ・それ・あれ・どれ」などのこそあど言葉のこと。
文章を読んでいると、こうした指示語がある文章は、一瞬何を言っているのかわからなくなりますね。
「これは・・・」と書いてある部分の「これ」って何?と思い、前の文章に戻る・・・読者にとってストレスがかかります。
指示語を使った文章の例
「雨の日に猫が長い時間寝ている姿を目にします。雨に濡れて体力の消耗を避けるためだそう。こうした行動は野生だったころの習性なのです。」
指示語を使わない文章の例
「雨の日に猫がずっと寝ているというのを目にします。雨に濡れて体力の消耗を避けるためだそう。雨の日に猫がよく寝るのは、野生だったころの習性なのです。」
後者の方がわかりやすいかと思います。指示語で「キーワードを増やせる!」と考えると、書く時に苦になりません(笑)
指示語を使うのは最低限にして、読者がわかりやすい文章にしましょう。
読みやすいブログとは?見やすいコツ&小技!

読みやすいブログってどんなレイアウトなの?デザイン的にはどうなの?
ブログのレイアウト、デザインを工夫すれば、読者にとって読みやすく、長く滞在してくれ、結果的に収益もアップします。
コツ&小技をおさえて、読みやすく、読者が長く滞在してくれるブログにしましょう!
ブログのレイアウト、デザインのコツ&小技
①装飾のデザイン
②画像の使用
③吹き出し
④改行を使う
⑤見出しをつける
⑥ボックスデザイン
①装飾のデザイン
ブログの装飾はこういったものです。
なるべく統一しよう
装飾はブログのテーマによっては、実装されていたりしますね。
当ブログも「JIN」というテンプレートを使用していますが、装飾が実装されているので、それを使っています。
(当ブログは、あまり統一されていなくて、矛盾しているのですが・・・)
読みやすいブログを作るなら、装飾は色やデザインを統一するとよいでしょう!
統一感がなくバラバラだとデメリットが・・・
バラバラ装飾のデメリット
*どこをみていいか、情報が統一されにくく見づらい。
*装飾本来の意味が失われやすい。
太字部分は強調すべき点だったり、枠(ボックスデザイン)はまとめ部分や要点という感じですね。
読者は、文章を流して読んでいて、重要な部分だけを抜き取って読んでいることがほとんど。
(忙しい日々の中、じっくり読んでいる時間がない、重要な部分だけをさっと頭に入れたい!と思う方がほとんど)
こうした理由から、読みやすいブログにするには、太字、マーカー、文字のカラーを統一するようにしたほうがよいでしょう。
2. 画像の使用
読みやすいブログには、必ず画像が使われています。
画像をたくさん使うのではなく、ところどころに使うようにしましょう。
記事の内容に合った画像を使うといいですね!
文章ばかりだと、読んでいるうちに疲れてしまって、読むのが辛くなります。
当ブログも大きな見出し(H2)の下には画像を使用しています。

読者も、「あの画像のところに書いてあったかも!?」とブログのポイントを覚えていてくれるかもしれません。
少しわかりにくい用語や内容の時、画像で説明、補足を入れることで、読者に伝わりやすくなります。
当ブログも使っているフリー素材のサイトがおすすめです!無料でダウンロードできて、画像を加工しても良いというサイトなら、説明や補足を入れるのにも便利。
イラストACは無料で画像をダウンロードできて重宝します。有料会員にならなくても、1日9点までならダウンロードできます!
3. 吹き出し
ブログを読んでいると、マンガのような吹き出しをみることがありますね。
あたかもブログ運営者が発言しているかもような吹き出し。
枠付きの装飾でアイコンを設定し、コメントを書き込めば吹き出しのできあがり!
これもテンプレートに実装されていることがあります。
ワードプレスのプラグインでも、吹き出しのプラグインがありますね。
ワードプレスの吹き出しプラグインは、「LIQUID SPEECH BALLOON」。
新規プラグインで検索してみましょう!
また、長文が続いた時も吹き出しが大活躍します。
筆者やブログのキャラクターがおしゃべりしているように、適度に吹き出しを取り入れましょう!
ブログ冒頭部分が吹き出しではじまり、書き出し文の役割をしているケースもありますね。
はじまりの部分や終わりの部分、中間で使うなどさまざまですが、上手に使って読者の心をつかみましょう!
4. 改行を使う
読みやすいブログは、改行が適度に使われています。
段落、話の変わり目、長くなりすぎる文章のとき
こうした時に改行をうまく使いましょう!
実際に、びっしり書かれた文章を読む気になるか?と言われると、ノー!ですよね。
改行がない文章の例
文章を書くとき改行がない場合、とても読みづらい文になってしまいます。実際に改行がない文章を読んだときまったく文と文の切れ目がわからず、疲れてしまいました。こうした時は、一文程度で改行を入れると読みやすくなります。
改行を入れた文章の例
文章を書くとき改行がない場合、とても読みづらい文になってしまいます。
実際に改行がない文章を読んだとき文と文の切れ目がわからず、疲れてしまいました。
こうした時は、一文程度で改行を入れると読みやすくなります。
やはり、改行を入れた方が読みやすくなりますね。
筆者なんて近眼&老眼ですから、びっしり書かれた細かい文字の文章は読む気がしません(苦笑)
ガラケーだった時代、「下までスクロールするような長文にするな!」とか言われてましたが、あの時代はガラケーの狭い画面で読んでましたので(笑)
そう、自分の書いた文章をスマホ画面で読んでみましょう!
意外にも改行が少なくて、読みづらい!ということがあります。
5. 見出しをつける
ブログには「見出し」が必須。「見出し」とは、↑上のようなものです。
見出しがあるだけで、「目次」の役割を果たし、このブログでは何が言いたいのか?読者に伝えることができます。
また、「見出し」は、記事の要素を伝える大事な役割をしています。
見出しには「装飾」することが必須です。当ブログの見出しのように、シンプルでわかりやすい装飾をします。
この見出しに装飾がないと、「記事で何が言いたいのか?」わからなくなりますね。
通常なら、ブログのテーマ専用の装飾があります。見出し2ならコレ、見出し3ならコレ、というように、装飾もさまざま。
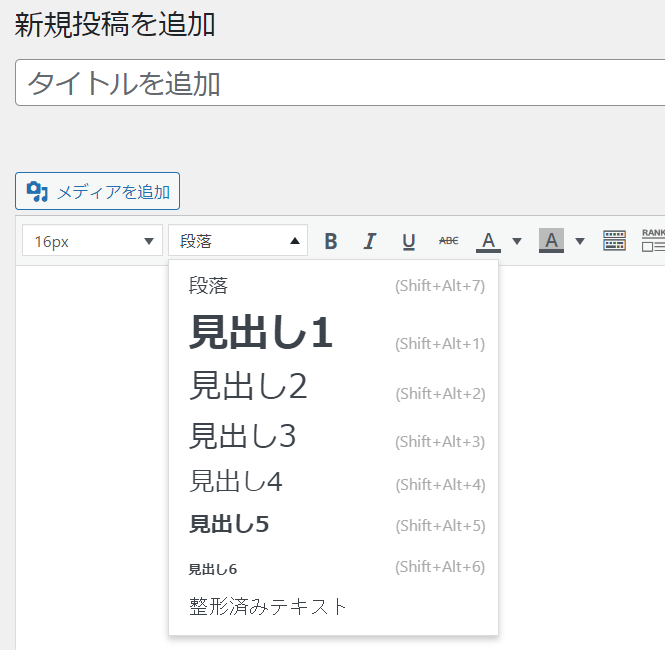
ワードプレスの記事投稿画面の上部に「段落」という項目があります。

この「段落」のプルダウンメニューを開くと、「見出し1」「見出し2」・・・と出てきます。
通常の文章では、「見出し1」は記事のタイトル。大きな文章のまとまりが「見出し2」。見出し2の中の補足や説明が「見出し3」。
「見出し2」の中で補足や細かい説明などがあれば、「見出し3」というようにします。
それ以外はよほどのことがない限り使わない、と覚えておきましょう。
これは、あまりに細かく区切りすぎて読者の混乱を避けるためです。
ブログ記事の書き方を初歩から知りたい時はこちらの記事が参考になります!
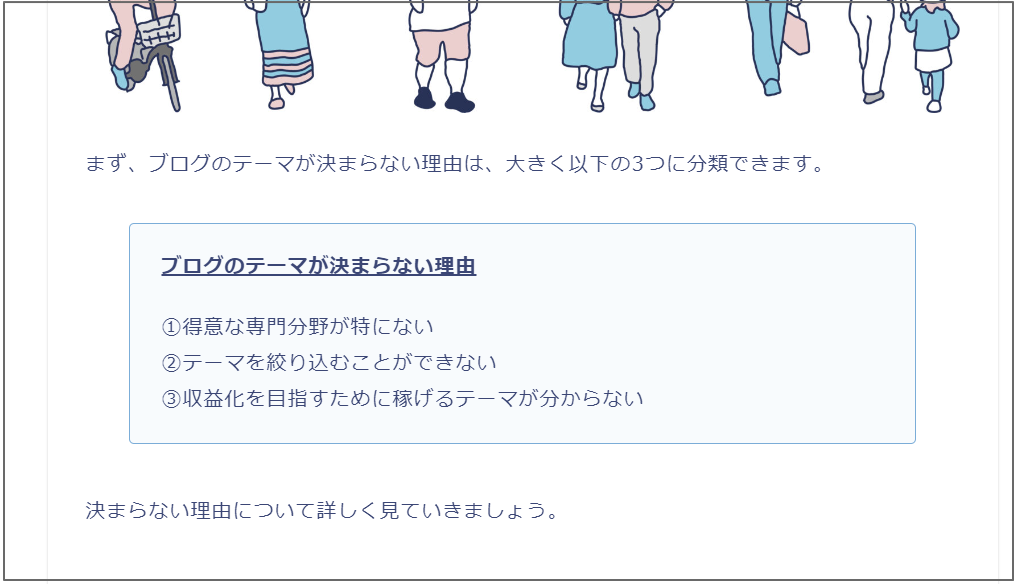
6. 枠線(ボックス)で囲む
ブログを読みやすくするには、「枠線」(ボックス)で重要な点をわかりやすくすることが大事です。
 学生時代の教科書やノートを思い出してください。
学生時代の教科書やノートを思い出してください。
重要な部分は、枠線で囲んだり、線を引いたりしましたね。
前にも書きましたが、ブログで稼ぎたい!収益をあげたい!という人はもちろん、ほとんどの方が「素早く有益な情報がほしい!」と思っています。
重要な部分を枠線(ボックス)で囲み、読者にわかりやすくしましょう。
当ブログにも出てきますが、「○○の例」などの例をあげるときにも活用します。
まとめ
読みやすいブログ、読んでもらうにはどんなデザインがいいか?
記事の書き方はどうすればいい?などのまとめです。
*ブログ読者は読みにくかったり、有益な情報が目立ってないと読まない。
*記事を読んでもらうには、役立つ情報を効果的に見せる。
*「読みやすいブログ」とは「分かりやすいブログ」のこと。
*読みやすくするには、記事の書き方とデザインの両方に気を遣う。
「分かりやすい文章」、「見やすいデザイン」この2つに気をつければ、読者はブログを読んでくれます。
読者目線で記事を書くこと。これが何よりの対策となります!
ブログを読んでもらえる=収益をあげられる
読みやすいブログを目指していきましょう!